# 计算多边形中心(centroid)
> npm install @turf/centroid
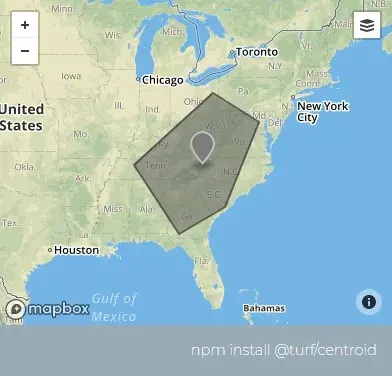
Takes one or more features and calculates the centroid using the mean of all vertices. This lessens the effect of small islands and artifacts when calculating the centroid of a set of polygons.
接收任意GeoJSON对象,计算并返回它们的质心。
参数
| 参数 | 类型 | 描述 |
|---|---|---|
| geojson | GeoJSON | 任意 geojson 对象 |
| properties | Object | 输出 geojson 的 properties 属性 |
返回
Feature<Point> - the centroid of the input features
示例
var polygon = turf.polygon([
[
[-81, 41],
[-88, 36],
[-84, 31],
[-80, 33],
[-77, 39],
[-81, 41],
],
]);
var centroid = turf.centroid(polygon, {
desc: "centroid",
});
/*
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [-82, 36]
},
properties: {
desc: "centroid"
}
}
*/

基础用法
<template>
<base-map>
<a-button
type="primary"
@click="
() => {
visible = true;
}
"
>打开</a-button
>
<drawer :visible.sync="visible" :code="code">
<a-row
><a-space
>几何:<geojson-text
:type.sync="type1"
@change="handleChange"
></geojson-text></a-space
></a-row>
<a-row> <json :data="result"></json></a-row>
</drawer>
<vue2ol-layer-vector>
<vue2ol-source-vector :features="features1"> </vue2ol-source-vector>
</vue2ol-layer-vector>
<vue2ol-layer-vector :style-obj="styleRed">
<vue2ol-source-vector :features="features"> </vue2ol-source-vector>
</vue2ol-layer-vector>
</base-map>
</template>
<script>
import * as turf from "@turf/turf";
import { getTestOL } from "../../utils/index.js";
import { getFeaturesFromTurf, styleRed } from "../../utils/index.js";
export default {
data() {
return {
visible: true,
result: null,
type1: "LineString",
features: [],
styleRed,
turfObj1: null,
features1: [],
};
},
computed: {
code() {
return `let features = ${JSON.stringify(this.turfObj1)};
let result = turf.centroid(features);`;
},
},
watch: {
turfObj1() {
this.init();
},
},
methods: {
init() {
if (!this.turfObj1) {
return;
}
try {
this.features = [];
this.result = null;
this.result = turf.centroid(this.turfObj1);
this.features = getFeaturesFromTurf(this.result);
} catch (e) {
this.result = {
error: e.toString(),
};
}
},
handleChange(obj) {
this.turfObj1 = obj;
this.features1 = getFeaturesFromTurf(this.turfObj1);
},
},
};
</script>
Expand Copy Copy
动态绘制点
<template>
<base-map>
<a-button
type="primary"
@click="
() => {
visible = true;
}
"
>打开</a-button
>
<drawer :visible.sync="visible" :code="code">
<a-row> <json :data="result"></json></a-row>
</drawer>
<vue2ol-layer-vector>
<vue2ol-source-vector>
<vue2ol-interaction-draw
type="Point"
:active="true"
@drawend="handleDrawEnd"
></vue2ol-interaction-draw>
</vue2ol-source-vector>
</vue2ol-layer-vector>
<vue2ol-layer-vector>
<vue2ol-source-vector>
<vue2ol-feature v-if="center" :style-obj="centerStyle">
<vue2ol-geom-point :coordinates="center"></vue2ol-geom-point>
</vue2ol-feature>
</vue2ol-source-vector>
</vue2ol-layer-vector>
</base-map>
</template>
<script>
import * as turf from "@turf/turf";
import { GeoJSON } from "ol/format";
import { Style, Stroke, Text, Circle, Fill } from "ol/style";
export default {
data() {
return {
coordinates: [],
center: null,
centerStyle: null,
visible: true,
result: null,
};
},
computed: {
code() {
let ps = this.coordinates.map((item) => {
return turf.point(item);
});
let features = turf.featureCollection(ps);
return `let features = ${JSON.stringify(features)};
let result = turf.centroid(features);`;
},
},
mounted() {
this.centerStyle = new Style({
image: new Circle({
radius: 8,
stroke: new Stroke({
color: "#ff0000",
}),
fill: new Fill({
color: "rgba(255,0,0,0.5)",
}),
}),
});
},
methods: {
handleDrawEnd(e) {
this.coordinates.push(e.feature.getGeometry().getCoordinates());
this.init();
},
init() {
let ps = this.coordinates.map((item) => {
return turf.point(item);
});
let features = turf.featureCollection(ps);
this.result = turf.centroid(features);
this.center = this.result.geometry.coordinates;
},
},
};
</script>
Expand Copy Copy
动态绘制线
<template>
<base-map>
<a-button
type="primary"
@click="
() => {
visible = true;
}
"
>打开</a-button
>
<drawer :visible.sync="visible" :code="code">
<a-row> <json :data="result"></json></a-row>
</drawer>
<vue2ol-layer-vector>
<vue2ol-source-vector>
<vue2ol-interaction-draw
type="LineString"
:active="true"
@drawend="handleDrawEnd"
></vue2ol-interaction-draw>
</vue2ol-source-vector>
</vue2ol-layer-vector>
<vue2ol-layer-vector>
<vue2ol-source-vector>
<vue2ol-feature v-if="center" :style-obj="centerStyle">
<vue2ol-geom-point :coordinates="center"></vue2ol-geom-point>
</vue2ol-feature>
</vue2ol-source-vector>
</vue2ol-layer-vector>
</base-map>
</template>
<script>
import * as turf from "@turf/turf";
import { GeoJSON } from "ol/format";
import { Style, Stroke, Text, Circle, Fill } from "ol/style";
export default {
data() {
return {
coordinates: [],
center: null,
centerStyle: null,
visible: true,
result: null,
};
},
mounted() {
this.centerStyle = new Style({
image: new Circle({
radius: 8,
stroke: new Stroke({
color: "#ff0000",
}),
fill: new Fill({
color: "rgba(255,0,0,0.5)",
}),
}),
});
},
computed: {
code() {
let ps = this.coordinates.map((item) => {
return turf.lineString(item);
});
let features = turf.featureCollection(ps);
return `let features = ${JSON.stringify(features)};
let result = turf.centroid(features);`;
},
},
methods: {
handleDrawEnd(e) {
this.coordinates.push(e.feature.getGeometry().getCoordinates());
this.init();
},
init() {
let ps = this.coordinates.map((item) => {
return turf.lineString(item);
});
let features = turf.featureCollection(ps);
this.result = turf.centroid(features);
this.center = this.result.geometry.coordinates;
},
},
};
</script>
Expand Copy Copy
动态绘制面
<template>
<base-map>
<a-button
type="primary"
@click="
() => {
visible = true;
}
"
>打开</a-button
>
<drawer :visible.sync="visible" :code="code">
<a-row> <json :data="result"></json></a-row>
</drawer>
<vue2ol-layer-vector>
<vue2ol-source-vector>
<vue2ol-interaction-draw
type="Polygon"
:active="true"
@drawend="handleDrawEnd"
></vue2ol-interaction-draw>
</vue2ol-source-vector>
</vue2ol-layer-vector>
<vue2ol-layer-vector>
<vue2ol-source-vector>
<vue2ol-feature v-if="center" :style-obj="centerStyle">
<vue2ol-geom-point :coordinates="center"></vue2ol-geom-point>
</vue2ol-feature>
</vue2ol-source-vector>
</vue2ol-layer-vector>
</base-map>
</template>
<script>
import * as turf from "@turf/turf";
import { GeoJSON } from "ol/format";
import { Style, Stroke, Text, Circle, Fill } from "ol/style";
export default {
data() {
return {
coordinates: [],
center: null,
centerStyle: null,
visible: true,
result: null,
};
},
computed: {
code() {
let ps = this.coordinates.map((item) => {
return turf.polygon(item);
});
let features = turf.featureCollection(ps);
return `let features = ${JSON.stringify(features)};
let result = turf.centroid(features);`;
},
},
mounted() {
this.centerStyle = new Style({
image: new Circle({
radius: 8,
stroke: new Stroke({
color: "#ff0000",
}),
fill: new Fill({
color: "rgba(255,0,0,0.5)",
}),
}),
});
},
methods: {
handleDrawEnd(e) {
this.coordinates.push(e.feature.getGeometry().getCoordinates());
this.init();
},
init() {
let ps = this.coordinates.map((item) => {
return turf.polygon(item);
});
let features = turf.featureCollection(ps);
this.result = turf.centroid(features);
this.center = this.result.geometry.coordinates;
},
},
};
</script>
Expand Copy Copy