# 根据点、距离和角度计算目标点(destination)
> npm install @turf/destination
Takes a Point and calculates the location of a destination point given a distance in degrees, radians, miles, or kilometers; and bearing in degrees. This uses the Haversine formula to account for global curvature.
接收入参的点作为参照物,通过指定距离(以度、弧度、英里或公里为单位)计算出目标点的位置。
参数
| 参数 | 类型 | 描述 |
|---|---|---|
| origin | Coor | 起始点,即参照物 |
| distance | number | 和起始点的距离 |
| bearing | number | 和起始点的角度,介于 -180 至 180 之间 |
| options | Object | 可配置项 |
options 选项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| units | string | kilometers | 单位,可选的有 degrees、radians、miles、kilometers |
| properties | Object | {} | 输出 geojson 对象的 properties 属性 |
返回
Feature<Point> - destination point
示例
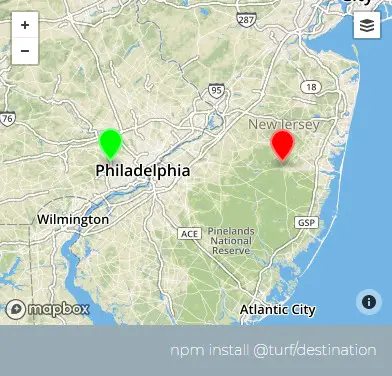
var point = turf.point([-75.343, 39.984]);
var distance = 50;
var bearing = 90;
var options = { units: "miles" };
var destination = turf.destination(point, distance, bearing, options);
/*
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [-74.39858826442095, 39.98016766669771]
},
properties: {}
}
*/

基础用法
Copy
动态绘制
Copy