# 多线段平滑(bezierSpline)
> npm install @turf/bezier-spline
Takes a line and returns a curved version by applying a Bezier spline algorithm.
接收一条线段,通过 贝塞尔算法 (opens new window) (opens new window)返回一个贝塞尔曲线。
参数
| 参数 | 类型 | 描述 |
|---|---|---|
| line | Feature<LineString> | 类型为 LineString 的 GeoJSON |
| options | Object | 可配置项 |
options 选项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| resolution | number | 10000 | 点与点之间的时间(单位为毫秒) |
| sharpness | number | 0.85 | 线段的弯曲程度,介于 0 和 1 之间,数值越大越平滑 |
返回
Feature<LineString> - curved line
Feature<LineString> - 贝塞尔曲线
示例
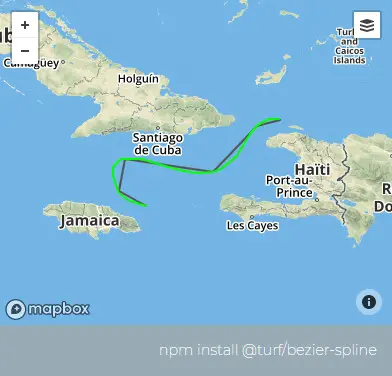
var line = turf.lineString([
[-76.091308, 18.427501],
[-76.695556, 18.729501],
[-76.552734, 19.40443],
[-74.61914, 19.134789],
[-73.652343, 20.07657],
[-73.157958, 20.210656],
]);
var curved = turf.bezierSpline(line);

基础用法
Copy
动态绘制
Copy