# 缩放(transformScale)
> npm install @turf/transform-scale
Scale a GeoJSON from a given point by a factor of scaling (ex: factor=2 would make the GeoJSON 200% larger). If a FeatureCollection is provided, the origin point will be calculated based on each individual Feature.
接收一个要素或要素集,进行缩放并返回
根据一个给定的点缩放 GeoJSON(例如:factor=2 将使 GeoJSON 增大 200%)。如果提供了
FeatureCollection,则将根据每个单独的Feature计算原点。
参数
| 参数 | 类型 | 描述 |
|---|---|---|
| geojson | GeoJSON | 需要缩放的要素 |
| factor | number | 缩放比例,只能为是正值 |
| options | Object | 可配置项 |
options 选项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| origin | string|Coor | "centroid" | 缩放的中心点,如果是 String 的话,选项有 sw/se/nw/ne/center/centroid |
| mutate | boolean | false | 是否返回入参的 GeoJSON。如果为 true,则可显着提高性能 |
返回
GeoJSON - scaled GeoJSON
GeoJSON - 缩放后的 GeoJSON
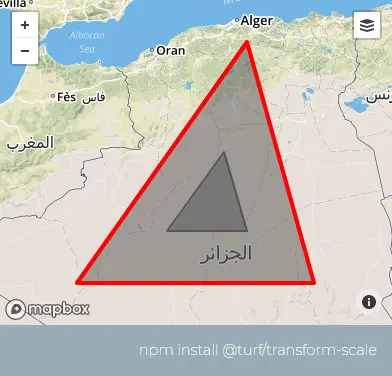
示例
var poly = turf.polygon([
[
[0, 29],
[3.5, 29],
[2.5, 32],
[0, 29],
],
]);
var scaledPoly = turf.transformScale(poly, 3);
/*
{
type: "Feature",
geometry: {
type: "polygon",
coordinates: [
[
[-3.943186502488288, 27.000000000000014],
[6.457389876866159, 27.000000000000007],
[3.5342414612586026, 36.00000000000001],
[-3.943186502488288, 27.000000000000014]
]
]
},
properties: {}
}
*/

基础用法
Copy
动态绘制
Copy