# 计算差异(difference)
> npm install @turf/difference
Finds the difference between two polygons by clipping the second polygon from the first.
接收两个 type 为 Polygon 的多边形要素,返回第一个多边形去掉与第二个多边形相交部分后的要素
参数
| 参数 | 类型 | 描述 |
|---|---|---|
| polygon1 | Feature<Polygon|MultiPolygon> | 面 1 |
| polygon2 | Feature<Polygon|MultiPolygon> | 面 2 |
返回
Feature<Polygon|MultiPolygon>|null - a Polygon or MultiPolygon feature showing the area of polygon1 excluding the area of polygon2 (if empty returns null )
Feature<Polygon|MultiPolygon>|null - polygon1 去掉与 polygon2 相交部分后的要素(如果为空,则返回 null)
示例
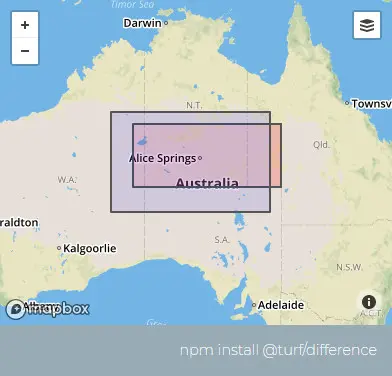
var polygon1 = turf.polygon(
[
[
[128, -26],
[141, -26],
[141, -21],
[128, -21],
[128, -26],
],
],
{
fill: "#F00",
"fill-opacity": 0.1,
}
);
var polygon2 = turf.polygon(
[
[
[126, -28],
[140, -28],
[140, -20],
[126, -20],
[126, -28],
],
],
{
fill: "#00F",
"fill-opacity": 0.1,
}
);
var difference = turf.difference(polygon1, polygon2);
/*
{
type: "Feature",
geometry: {
type: "polygon",
coordinates: [
[
[140, -21],
[141, -21],
[141, -26],
[140, -26],
[140, -21]
]
]
},
properties: {
"fill": "#F00", // 第一个多边形的属性
"fill-opacity": 0.1
}
}
*/

基础用法
Copy
动态绘制
Copy