# 平移(transformTranslate)
> npm install @turf/transform-translate
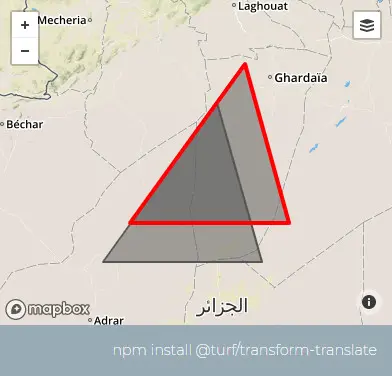
Moves any geojson Feature or Geometry of a specified distance along a Rhumb Line on the provided direction angle.
接收一个 GeoJSON,返回沿指定角度与距离移动后的 GeoJSON。
在给定的方向角上沿沿恒向线移动指定距离。
参数
| 参数 | 类型 | 描述 |
|---|---|---|
| geojson | GeoJSON | 需要移动的要素 |
| distance | number | 距离,负值为反向移动 |
| direction | number | 移动角度,与正北方向所形成的角度,正数为顺时针 |
| options | Object | 可配置项 |
options 选项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| units | string | kilometers | 单位,可选的有 degrees、radians、miles、kilometers |
| zTranslation | number | 0 | 垂直移动的距离 |
| mutate | boolean | false | 是否返回入参的 GeoJSON。如果为 true,则可显着提高性能 |
返回
GeoJSON - the translated GeoJSON object
GeoJSON - 移动后的 GeoJSON 对象
示例
var poly = turf.polygon([
[
[0, 29],
[3.5, 29],
[2.5, 32],
[0, 29],
],
]);
var translatedPoly = turf.transformTranslate(poly, 100, 35);
/*
{
type: "Feature",
geometry: {
type: "polygon",
coordinates: [
[
[0.591903257444983, 29.73668011441568],
[4.091903257444983, 29.73668011441568],
[3.1107279117935605, 32.73668011441568],
[0.591903257444983, 29.73668011441568]
]
]
},
properties: {}
}
*/

基础用法
Copy
动态绘制
Copy