# 生成凸多边形(convex)
> npm install @turf/convex
Takes a Feature or a FeatureCollection and returns a convex hull Polygon.
接收一个
Feature或FeatureCollection,并返回一个凸多边形。
参数
| 参数 | 类型 | 描述 |
|---|---|---|
| geojson | GeoJSON | 要素或要素集合 |
| options | Object | 可配置项 |
options 选项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| concavity | number | Infinity | 1 趋向为扁平型要素,Infinity 趋向为凸型要素 |
| properties | Object | {} | Translate Properties to Feature |
返回
Feature<Polygon> - a convex hull
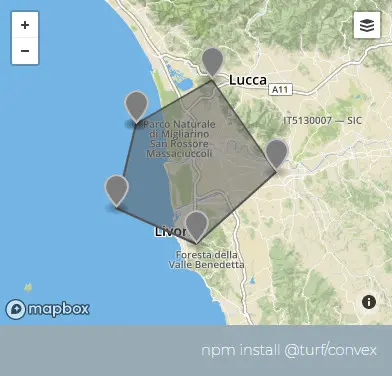
示例
var points = turf.featureCollection([
turf.point([10.195312, 43.755225]),
turf.point([10.404052, 43.8424511]),
turf.point([10.579833, 43.659924]),
turf.point([10.360107, 43.516688]),
turf.point([10.14038, 43.588348]),
turf.point([10.195312, 43.755225]),
]);
var hull = turf.convex(points);
/*
{
type: "Feature",
geometry: {
coordinates: [
[
[10.360107, 43.516688],
[10.14038, 43.588348],
[10.195312, 43.755225],
[10.404052, 43.8424511],
[10.579833, 43.659924],
[10.360107, 43.516688]
]
],
type: "Polygon"
},
properties: {}
}
*/

基础用法
Copy
动态绘制
Copy