# 边界裁切(bboxClip)
> npm install @turf/bbox-clip
Takes a Feature and a bbox and clips the feature to the bbox using lineclip. May result in degenerate edges when clipping Polygons.
接收一个
Feature和一个bbox,裁剪超出 bbox 的范围并返回新的要素。在裁剪多边形时可能导致退化边缘。注意:计算结果不是很准确,例如
let extent = [119.77396488189699,27.771647453308105,120.16010990142824,28.22620677947998]; let result = turf.bboxClip({"type":"MultiPolygon","coordinates":[[[[119.47705507278444,28.205113887786865],[119.43173646926881,28.12134313583374],[119.42624330520631,28.01971960067749],[119.48392152786256,27.97577428817749],[119.60202455520631,27.98401403427124],[119.56631898880006,28.111730098724365],[119.47705507278444,28.205113887786865]]],[[[119.84509706497194,28.130956172943115],[119.86432313919069,27.908483028411865],[120.22549867630006,27.92358922958374],[120.26257753372194,28.12408971786499],[120.11563539505006,28.17078161239624],[120.02362489700319,28.17352819442749],[119.84509706497194,28.130956172943115]]]]}, extent); //={ error:"RangeError: Invalid array length" }
参数
| 入参 | 类型 | 描述 |
|---|---|---|
| feature | Feature<LineString|MultiLineString|Polygon|MultiPolygon> | 需要与 bbox 裁剪的要素 |
| bbox | bbox | [xmin,ymin,xmax,ymax] |
返回
Feature<LineString|MultiLineString|Polygon|MultiPolygon> - 裁剪后的 feature
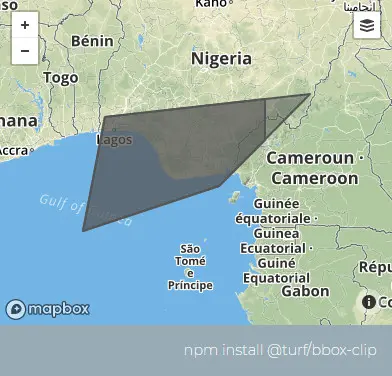
示例
var bbox = [0, 0, 10, 10];
var poly = turf.polygon([
[
[2, 2],
[8, 4],
[12, 8],
[3, 7],
[2, 2],
],
]);
var clipped = turf.bboxClip(poly, bbox);
/*
{
type: "Feature",
geometry: {
type: "Polygon",
coordinates: [
[
[2, 2],
[8, 4],
[10,6],
[10, 7.777777777777778],
[3, 7],
[2, 2]
]
]
},
properties: {}
}
*/

基础用法
Copy
动态绘制
Copy