# 生成多边形圆(circle)
> npm install @turf/circle
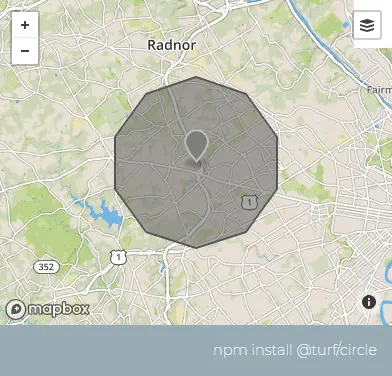
Takes a Point and calculates the circle polygon given a radius in degrees, radians, miles, or kilometers; and steps for precision.
取一个点并计算给定的以度、弧度、英里或公里为半径的圆多边形
参数
| 参数 | 类型 | 描述 |
|---|---|---|
| center | Feature<Point>|Array | 圆心 |
| radius | number | 半径 |
| options | Object | 可配置项 |
options 选项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| units | string | kilometers | 单位,可选的有 degrees、radians、miles、kilometers |
| steps | number | 64 | 圆弧的平滑度,数值越高越平滑 |
| properties | Object | {} | 返回 GeoJSON 的圆弧的平滑度,数值越高越平滑 |
返回
Feature<Polygon> - circle polygon
var center = [-75.343, 39.984];
var radius = 5;
var options = { steps: 10, units: "kilometers", properties: { foo: "bar" } };
var circle = turf.circle(center, radius, options);
/* steps 为 10,所以更像是一个十边形
{
type: "Feature",
geometry: {
coordinates: [
[
[-75.343, 40.02896601818623],
[-75.37751268579942, 40.020373156514275],
[-75.39882430740063, 39.99788187546377],
[-75.39880160476812, 39.97009135591055],
[-75.37747595213794, 39.94761661877482],
[-75.343, 39.93903398181377],
[-75.30852404786205, 39.94761661877482],
[-75.28719839523187, 39.97009135591055],
[-75.28717569259938, 39.99788187546377],
[-75.30848731420058, 40.020373156514275],
[-75.343, 40.02896601818623]
]
],
type: "Polygon"
},
properties: { foo: "bar" }
}
*/

基础用法
Copy
动态绘制
Copy